|
|
2 years ago | |
|---|---|---|
| .. | ||
| example | 2 years ago | |
| packages | 2 years ago | |
| public | 2 years ago | |
| .babelrc | 2 years ago | |
| .editorconfig | 2 years ago | |
| .env.development | 2 years ago | |
| .env.history | 2 years ago | |
| .env.package | 2 years ago | |
| .env.production | 2 years ago | |
| .env.staging | 2 years ago | |
| .eslintignore | 2 years ago | |
| .eslintrc.js | 2 years ago | |
| .gitignore | 2 years ago | |
| .gitkeep | 2 years ago | |
| .npmignore | 2 years ago | |
| .npmrc | 2 years ago | |
| CONTRIBUTING.md | 2 years ago | |
| LICENSE | 2 years ago | |
| README.md | 2 years ago | |
| SECURITY.md | 2 years ago | |
| babel.config.js | 2 years ago | |
| jest.config.js | 2 years ago | |
| jsconfig.json | 2 years ago | |
| package-lock.json | 2 years ago | |
| package.json | 2 years ago | |
| postcss.config.js | 2 years ago | |
| reBuild.sh | 2 years ago | |
| reInstall.sh | 2 years ago | |
| vue.config.example.js | 2 years ago | |
| vue.config.js | 2 years ago | |
| vue.config.package.js | 2 years ago | |
README.md
📚简介
🔥DataRoom是一款基于SpringBoot、MyBatisPlus、ElementUI、G2Plot、Echarts等技术栈的大屏设计器,具备大屏目录管理、大屏设计、大屏预览能力,支持MySQL、Oracle、PostgreSQL、JSON、HTTP、Groovy等数据集接入,使用简单,完全免费,代码开源。






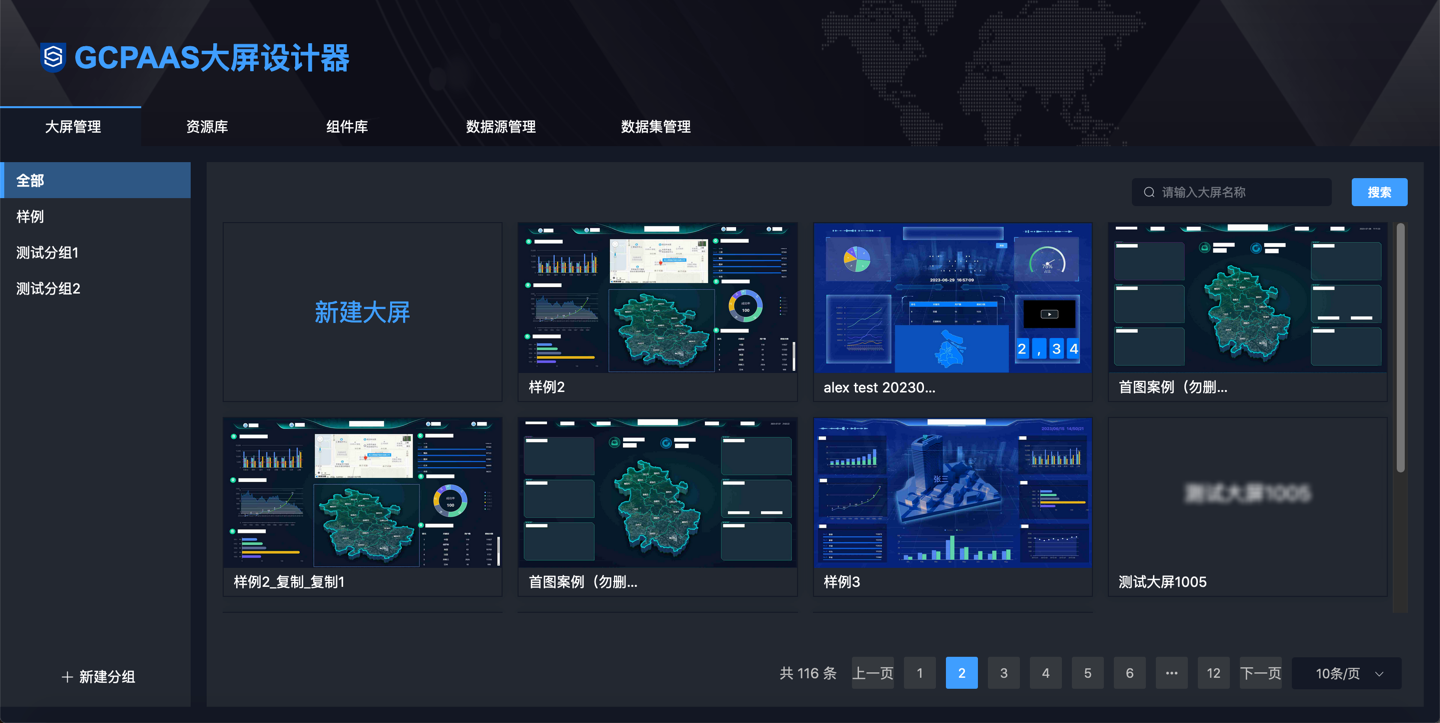
效果图
管理页

设计器

快速开始
演示DEMO
http://gcpaas.gccloud.com/bigScreen
联系我们



License
Apache License 2.0